Wie formuliere ich Alternativtexte für Bilder?
Alternativtexte sollen folgendermaßen formuliert werden:
Kompakt: Schreiben Sie verständlich und möglichst kurz. Es genügt eine stichwortartige Beschreibung, es muss sich nicht um einen ganzen Satz handeln.
Objektiv: Beschreiben Sie sachlich, ohne Interpretationen und Meinungen.
Kontextspezifisch: Beschreiben Sie die Aspekte des Bildes, die für das Verständnis auf der dazugehörigen Seite wichtig sind
Direkt: Beginnen Sie direkt mit der Beschreibung. Vermeiden Sie unnötige Formulierungen wie „Das Bild zeigt ...“.
Keine Doppelung: Informationen aus der Bildunterschrift sollen nicht wiederholt werden.
Keine Zusatzinformationen: Die Information, dass es sich um eine Grafik/ein Bild oder um einen Link handelt, soll nicht im Alternativtext stehen. Der Screen Reader gibt stets die Information „Grafik“ oder „Grafik Link“ aus. Copyright-Informationen oder der Name des Fotografen bzw. Urheberrechte am Foto sollen auch nicht im Alternativtext stehen.
Verschiedene Arten von Alternativtexten

Das Bild ist rein dekorativ
In der Praxis ist es oft schwer zu entscheiden, ob ein Bild rein dekorativ ist. Ein Bild ist dann dekorativ, wenn Sie das Bild weglassen können, ohne dass dabei die Aussage oder das Verständnis des Textes in dessen Kontext sich das Bild befindet, verloren geht. Diese rein dekorativen Bilder benötigen keinen Alternativtext, dennoch darf das dafür vorgesehene Bearbeitungsfeld nicht leer bleiben. Um das zu vermeiden, muss folgender Alt-text eingefügt werden: alt=""
Im Beispiel wäre folgender Alternativtext passend: ""

Das Bild ist ein Link
- Grafiken, die als Link dienen: Der Alternativtext gibt das Linkziel wieder (alt=“Linkziel“)
Bei einer verlinkten Grafik ist das Ziel des Links wichtiger als das, was in der Grafik zu sehen ist. Das Lupensymbol zur Suche von Webinhalten soll also die Bezeichnung "Suchen" erhalten und nicht die Bezeichnung "Lupe". Ein typisches Beispiel sind verlinkte Teaserbilder, die auf einen Artikel verweisen. Im alt-Text steht dann der Artikelname.
- Grafiken, die eine Aktion auslösen (=Button): Der Alternativtext gibt die Aktion wieder (alt=“Aktion“)
Grafiken können auch für Schaltflächen eingesetzt werden. Dann ist es wichtig, dass der Zweck des Bedienelements vermittelt wird, so dass der Nutzer/ die Nutzerin weiß, welche Aktion man ausführt. Die Textalternative eines Buttons mit einem Play-Symbol sollte z.B. „Abspielen“ lauten.
- Icons, die einem Link vorangestellt werden
Nicht jedes vorangestellte Icon benötigt einen Alternativtext. Der wichtigste Grund für die Berücksichtigung eines Alternativtextes für ein vorangestelltes Icon ist die Ankündigung einer Kontextänderung – also eine neue Anwendung, ein neues Fenster, ein neuer Tab.
Im Beispiel wäre folgender Alternativtext passend:
Land Tirol - zur Startseite

Das Bild ist informativ
es genügt ein kurzer, prägnanter Alternativtext. Allerdings sollte immer der Zusammenhang, in dem sich das Bild befindet, miteinbezogen werden.
Im Beispiel Bild wären daher folgende Alternativtexte denkbar
- Startseite einer Landesdienststelle, bei der die handelnden Personen bekannt sind. Hierbei sind die Namen wichtig und der Alternativtext könnten folgendermaßen lauten: Wolfgang Berndorfer, Isolde Kafka und Daniela Friedle bei einer Besprechung. Wolfgang Berndorfer bedient die Braillezeile.
- Es geht allgemein um das Thema Inklusion im Landesdienst: Drei Personen, zwei Frauen und ein Mann, in einer Besprechungssituation. Der Mann bedient eine Braillezeile.

Das Bild zeigt einen Schriftzug
Schriftgrafiken sind nach Möglichkeit zu vermeiden. Wenn dennoch im Bild ein Text vorkommt, sollte der Alternativtext den sichtbaren Text wiedergeben. Besteht der Text auf dem Bild aus wenigen Worten oder nur aus einem kurzen Satz, ist es zulässig, ihn im alt-Attribut wiederzugeben.
Im Beispiel wäre folgender Alternativtext passend:
Aneinandergereihte Würfel ergeben mit den darauf abgebildeten Buchstaben das Wort "Barrierefrei". Zwei Finger kippen die beiden letzten Würfel mit den Buchstaben "frei" leicht nach hinten, sodass nur das Wort "Barriere" eindeutig ersichtlich ist.

Komplexe Bilder
Es werden zwei Arten von Textalternativen unterschieden
1.) Kurze Textalternative
2.) Lange Beschreibung
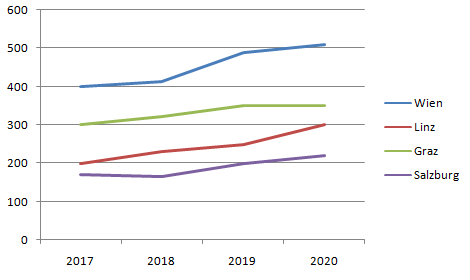
Welche Art der Textalternative zur Anwendung kommt, hängt vom Kontext ab. D.h. wird ein Diagramm bereits ausführlich im Text beschrieben, genügt eine kurze Textalternative (z.B. "Balkendiagramm mit vier vertikalen Balken in rot, grün, gelb, orange). Ist der Inhalt einer Grafik nicht im Text beschrieben, so muss dies im Alternativtext erfolgen.
Wann eine lange Beschreibung erforderlich wird, hängt vom Informationsgehalt der Grafik ab. Lange Beschreibungen werden generell ergänzend zum Alternativtext eingesetzt. Dies kann an einer anderen Stelle der gleichen Seite untergebracht werden oder auf einer anderen Seite ausgelagert werden. Der Alternativtext muss auf die lange Beschreibung hinweisen oder die Grafik muss mit der langen Beschreibung verknüpft sein.
Im Beispiel wäre folgender Alternativtext passend:
Diagramm mit EinwohnerInnen Zahl Entwicklung in Wien, Linz, Graz und Salzburg. Die genauen Daten können Sie im Textfluss nachstehend entnehmen.